[API] Google+ Hangouts API を使う #1 – Hangout プロジェクトを作成する
Google+ Hangouts API (v1.2 / 2012年8月現在) > Writing Hangout Apps 翻訳

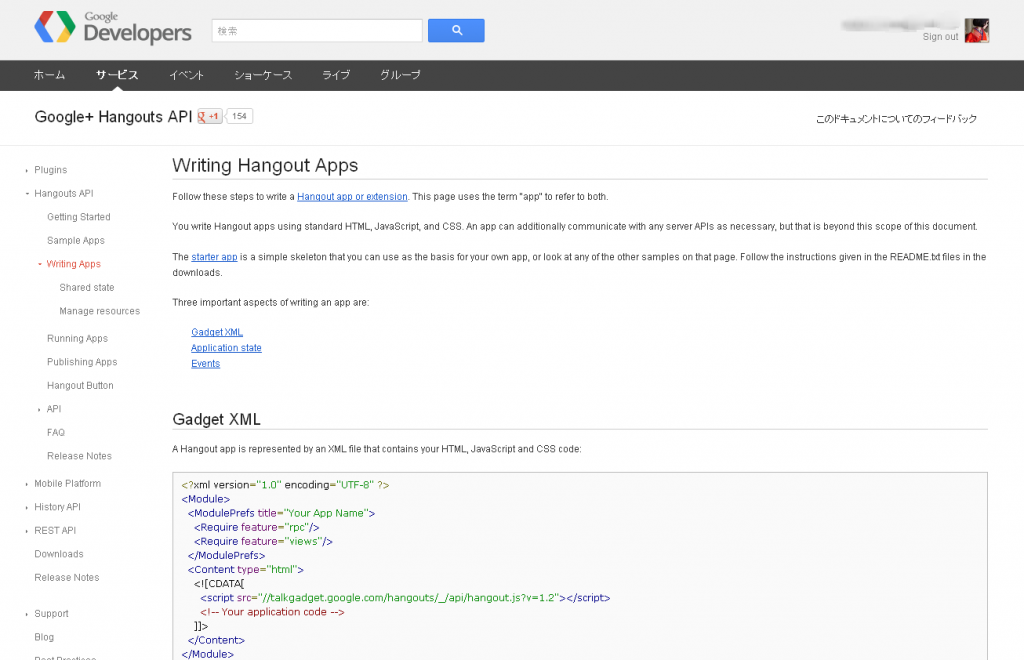
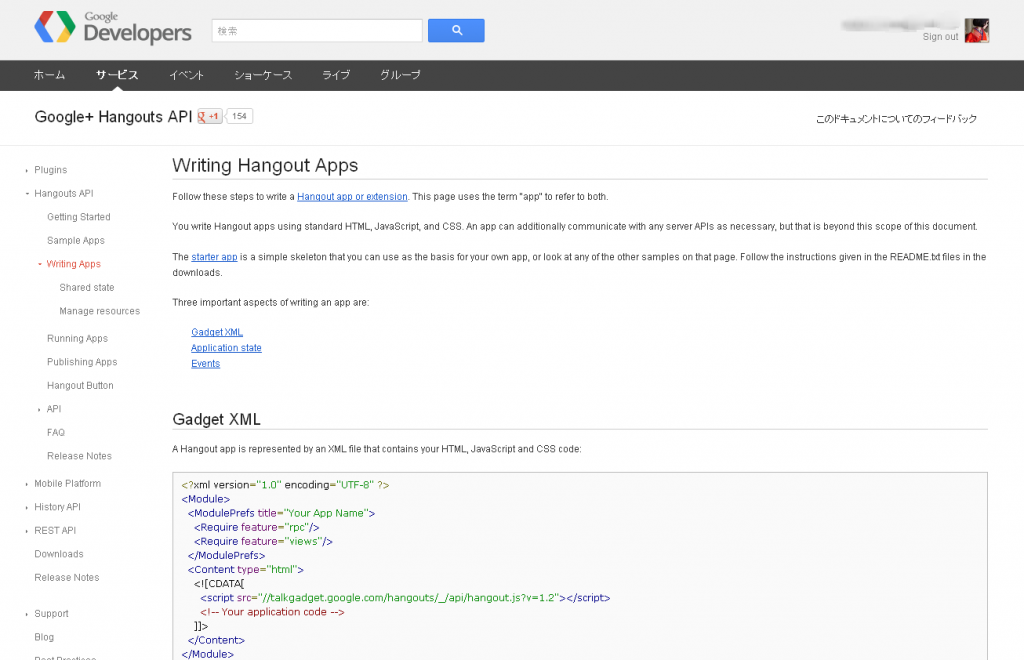
Hangoutアプリケーションを記述する
Hangout アプリケーションは、基本的なHTML、JavaScript とCSSを使って記述します。 (必要なときに、アプリケーションはさらに任意のサーバーAPIと通信することができますが、それはこのドキュメントの範囲外です。)
starter app は、自分のアプリケーションに基礎として使用できる単純な骨組みです。
このページのほかのサンプルも参考にしてください。 ダウンロードした README.txt ファイルの手順に従ってください。
以下、アプリケーションを記述するために重要な3点。
Gadget XML(アプリケーションのメインになるファイル)
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Your App Name">
<Require feature="rpc"/>
<Require feature="views"/>
</ModulePrefs>
<Content type="html">
<![CDATA[
<script src="//talkgadget.google.com/hangouts/_/api/hangout.js?v=1.2"></script>
<!-- Your application code -->
]]>
</Content>
</Module>
XMLファイルは、アプリケーションの名前(<ModulePrefs title=”Your App Name”>)とコードを置き換えて、サンプルコードXML に従ってください。 ModulePrefs セクションの”rpc” を Require してください(<Require feature=”rpc”/>)。
自分のアプリケーションにデータを渡したい場合は、”views”をRequireしてください(<Require feature=”views”/>)。
アプリケーションのコードは、標準のHTML、JavaScript、およびCSSで構成する必要があります。hangout にロードされたときに、Content要素の内容は、hangout 内部のiframe にロードされます。hangout.js ファイルを含めることによって、アプリケーションはHangouts JavaScript API にアクセスします。標準的なスクリプトやHTML要素のリンクを使用して、アプリケーションの外部JavaScript/CSSファイルの一部または全部を読み込むことができます。
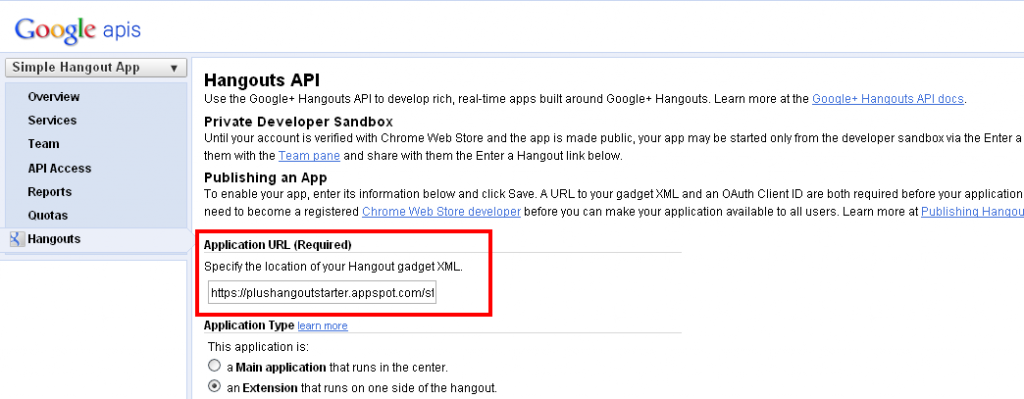
Googleのサーバーによってフェッチされることができるように、 アプリケーションのXMLファイルは、パブリックアクセス可能なURLで公開する 必要があります。外部JavaScriptファイルとCSSファイルは、必ずしもパブリックURLでホストする必要はありませんが、hangout の参加者のブラウザからアクセスできるようにしてください。
Hangoutセッション中には、単一のstate objectがHangoutの全てのアプリケーションインスタンス間で共有されます。
{
'leader': participantId,
'highScore': '112358132134'
}
State values は文字列でなければなりません。
State にオブジェクトを格納したい場合は、それぞれ、それらをシリアル化および逆シリアル化するために JSON.stringify(obj) と JSON.parse(obj) を使用することができます。
Application state は gapi.hangout.data名前空間 の関数を使用して管理、アクセスします。
HangoutsAPI は、特定のアクションをトリガーするためにアプリケーションで使用できる多くのイベントが含まれています。 on*.add 関数のいずれかを使用して、特定のイベントが発生したときに呼び出されるコールバック関数を登録します。
(イベント >> API のReady状態。アプリケーションの表示。参加者がHangoutに参加。マイクがミュートされた。ボリュームの変更。共有状態の変更。通知の表示、など。)
on*.remove 関数を使用して、登録済みのイベントコールバックを削除します。
var onStateChange = function(eventObj) {
for (var i = 0; i < eventObj.addedKeys.length; ++i) {
foo(eventObj.addedKeys[i].key,
eventObj.addedKeys[i].value,
eventObj.addedKeys[i].timestamp);
}
for (var j = 0; j < eventObj.removedKeys.length; ++j) {
bar(eventObj.removedKeys[j]);
}
state_ = eventObj.state;
metadata_ = eventObj.metadata;
};
gapi.hangout.data.onStateChanged.add(onStateChange);
var onParticipantsChange = function(eventObj) {
participants_ = eventObj.participants;
};
gapi.hangout.onParticipantsChanged.add(onParticipantsChange);
Tip:アプリケーションのコードがAPI が初期化された後にのみ実行されることを確認するには、ApiReady イベントを 取得するコールバックを登録してください。
gapi.hangout.onApiReady.add(function(eventObj){
if (eventObj.isApiReady) {
startMyApp();
}
});
※そのほかのイベント詳細については APIリファレンスを参照してください。
►[API] Google+ Hangouts API を使う #3 – Hangout アプリケーションを動作させる