[API] Google+ Hangouts API を使う #1 – Hangout プロジェクトを作成する
[API] Google+ Hangouts API を使う #2 – Hangout アプリケーションを記述する
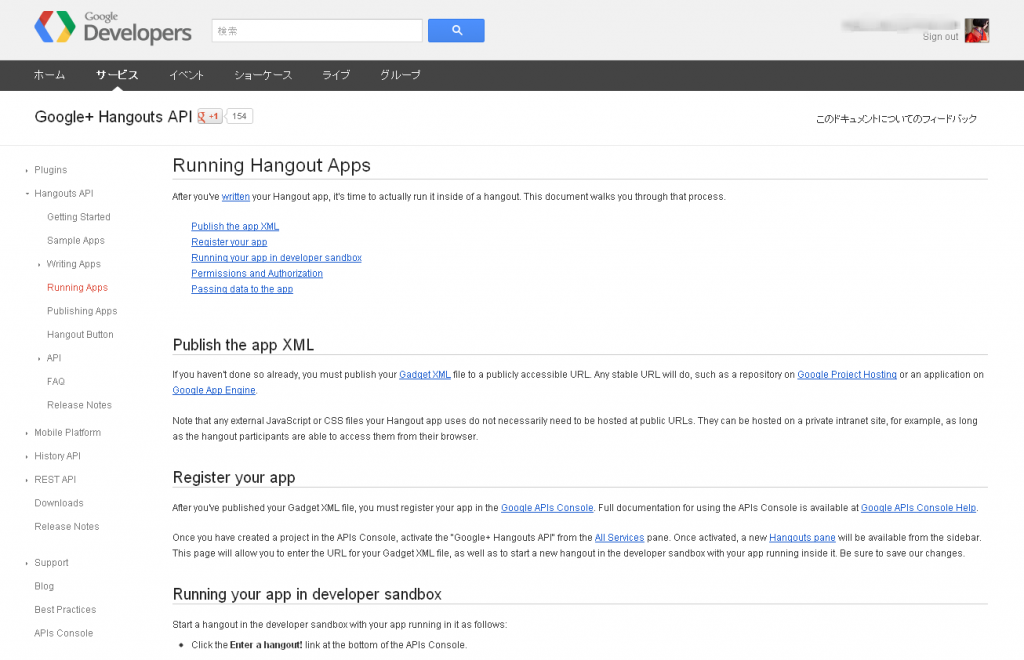
Google+ Hangouts API (v1.2 / 2012年8月現在) > Running Hangout Apps 翻訳
アプリケーションのXMLを公開する
パブリックアクセス可能なURLに、ガジェットXMLファイルをアップして公開する必要があります。(Google App Engine のアプリケーションや、Google Project Hosting のレポジトリのような安定したURL)
外部CSS・JavaScriptファイルは必ずしもパブリックURLでホストする必要はありませんが、Hangout参加者のブラウザからアクセスできるようにしてください。
アプリケーションを登録する
ガジェットXMLを公開したら、Google APIs consoleでアプリケーション登録をする必要があります。Google APIs console のヘルプ。
一度 APIs console にプロジェクトを作成すると、”Google+ Hangouts API”は全てのサービスペインからアクティブになります。一度アクティブになると、新しいHangouts のペインはサイドバーから利用可能になります。
このページでは、ガジェットXMLファイルのURLを入力するだけでなく、あなたのアプリケーションを実行して developer sandbox内で新たなHangouts を開始することができます。
developer sandbox でアプリケーションを実行する
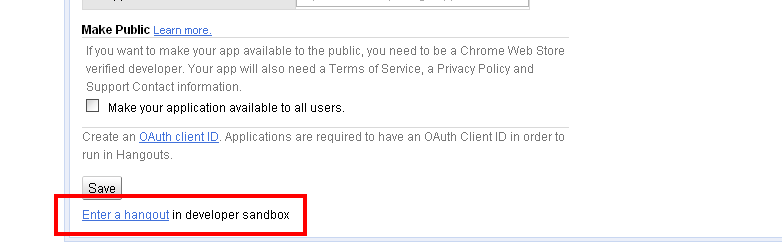
APIs console ページの下部の Enter a hangout リンクをクリックする。
プロジェクトチームに人を招待し、あなたのHangoutアプリケーションをお披露目することができます。あなたのプロジェクトチーム以外はdeveloper sandboxであなたのアプリケーションを見ることはできません。
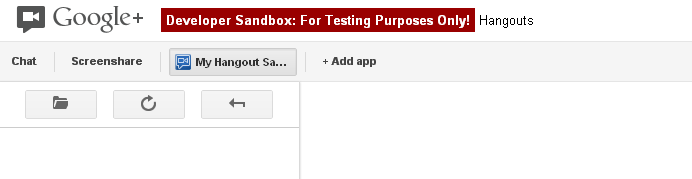
Hangoutでは、ナビゲーションバーにある”Add app (アプリケーションの追加)”ボタンをクリックして別のアプリケーションを読み込むこむか、アプリケーションスイッチャーで “Apps(アプリケーション)”タブをクリックし、”Add app (アプリケーションの追加)”をクリックしてください。
Manage Developer Apps に表示されるボタン
Load app
アプリケーションをロードする
Reload app
アプリケーションの state を維持しながら、Hangout XMLファイルの最新版を解析し、ロードします。新しいコードの変更をピックアップするには、このボタンを使用してください。
Reset app state
現在ロードされているHangoutアプリケーションのstate を初期化する。
権限と認証
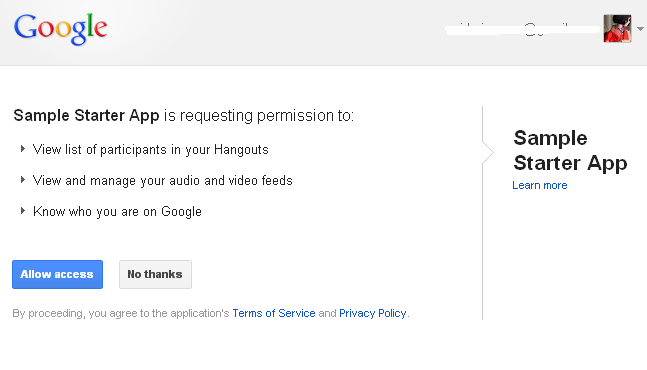
OAuth2.0のクライアントIDを持つアプリケーションは、Hangout参加者が初めてアプリを使用しようとすると実行許可を要求します。Hangout参加者は、これらのアクセス許可に同意した後、再びそれに同意することを求められることはありません。
Google Dashboard で “アカウントへのアクセスを許可されたウェブサイト(Websites authorized to access the account)”をクリックし、Google アカウント に許可されたアクセス画面に表示される一覧からアプリケーション名前を探して、”アクセスの取消し(Revoke Access)”をクリックすると、アプリケーションへの許可を取り消すことができます。
開発モードで認証ダイアログボックスを有効にするには、OAuth2.0のクライアントIDを作成する必要があります。一般に利用可能なすべてのアプリがOAuth2.0のクライアントIDを持っている必要があります。
※OAuthの2.0 アクセストークンの取得方法(リンク先英語)
アプリケーションにデータを渡す
※クエリパラメータは任意のコンテンツを含めることができます。
あなたのアプリケーションに渡される任意のデータを検証(および、必要に応じて、無害化する)していることを確認してください。
クエリパラメータ gd = somevalue を追加することによって、あなたのアプリケーションデータの初期セットを渡すことができます。次のコードを使用して、このクエリパラメータの値を読み取ることができます。
アプリケーションに渡されたデータを読み取るために、ガジェットXMLのModulePrefsセクション内の”views”をRequireしていることを確認してください。
<ModulePrefs><Require feature="views"/></ModulePrefs>